HP制作業務♪

みなさんこんにちは!
Webチーム・リーダーのセガです。
今回はWebチームの主な仕事である、HP作成について書いていきます。
Webチームが出来上がって約10カ月。
10カ月前とはくらべものにならないほど、メンバーみんな、スキルアップしております。
HPとは
Webサイト、Webページ、ホームページ・・・
呼び方は様々ありますが、コレの全てには意味があります。
いつからか、Webページがホームページと呼ばれるようになっていたので
ここではホームページでなんとなく統一します。
そもそもホームページとは、ブラウザを起動したときに最初に表示されるページのことをホームページと呼ばれていましたが、その後、Webページのトップページを「ホームページ」と呼称されるようになり、さらに、Webサイト全体を「ホームページ」と呼ばれるようになりました。
ので、
現在では、ホームページの定義は、「ほまれの家横浜」でいう、トップページから、みなさんが今見ている、このブログ&コラムが書かれているページなどのコンテンツを含めたページ全体のことを指します。
改めて、ここではホームページでなんとなく統一してお話していきます。

HP制作との出会い
セガがHP制作と出会ったのは5年くらい前。
自分で設立した会社を、レンタルサーバーを借りてホームページとして作りました。
設立した会社ってゆうとなんか、かっこよく感じますが・・・
いったん、その会社は解散しました。ようは潰れてしまって・・・
いつかまた頑張ります!
で、その時は
HTMLなんて言語はまったくわからず、AdobeのDream Weaver(ドリームウィーバー)というソフトを使って作成していました。
HTMLとか知らなくてもすいすいできていたのですが、
作成途中でHTMLが必要になり、本を買い、勉強しはじめました。
そんなこんなで、Dream Weaverを使用しつつも、HTMLを覚えたりしていました。
著作権に関しても、よくわかってなかったので、アフィリエイト会社と契約した際も
トップページがエヴァの「綾波レイ」を使っていたので、何社かはじかれてしまいました・・・庵野先生、勝手なことしてすみませんでした。
また、当時はSEOとかは全く理解していませんでした。
SEOに関しては、オッサーのSEOブログをご覧ください。
会社が潰れてからはまったくホームページ制作と絡むことなく人生を送っていました。
ほまれの家に来るまでは。。。
HTMLとは何!?
そもそもHTMLってなんなの?って話なのですが、
HTMLとはアルファベットの頭文字で、
Hyper ハイパー
Text テキスト
Mark up マークアップ
Language ランゲージ
の略です。
つまり、ハイパーテキスト(リンクを貼ることのできるテキスト)を
コンピューターに理解させるためのマークアップ(目印)をつけることのできるランゲージ(言語)という意味。人に説明するときは、いつもこんな感じに解釈して説明しています。
世の中、様々なホームページがありますが、その全てにこのHTMLという言語が絡んでいます。
イメージとしては、HTMLでホームページの枠組みを作り、CSS(スタイルシート)でデコレーションする、という感じです。
HTMLとCSS、この2つを使いこなせれば、コードで打ったホームページを作ることができます。
しかし、さらにレベルの高いホームページを作るなら、Java Script、PHPなどの勉強が必要になってきます。
HP作成の流れ
ここからは「ほまれの家横浜」に入所してからの話です。
時代は流れ、HTMLもバージョンがあがりHTML5が主流となり、HTMLとCSSを完全に分けてコード書きするのが当たり前になってきました。
「ほまれの家横浜」では、wordpressという、レンタルサーバーからインストールするタイプのソフトを使って作成しています。
時折、HTML、CSSの修正依頼もくるのですが、ほとんどがwordpressでの作業なので、
コード打ち込みよりはずっとやりやすいです。
最初はチームのみんなもwordpressを使うのは初めての人ばかりなので、
みんなで教えあったり、新たな発見を共有したりして現在にいたっています。
ですが!
やはりここでもHTMLの知識が大事になってくる場面があります。
よりよいホームページを作るには、ソフトだけではどうにもならない場面がでてくるので、やはり簡単なHTML、CSSは覚えておいたほうがいいでしょう。
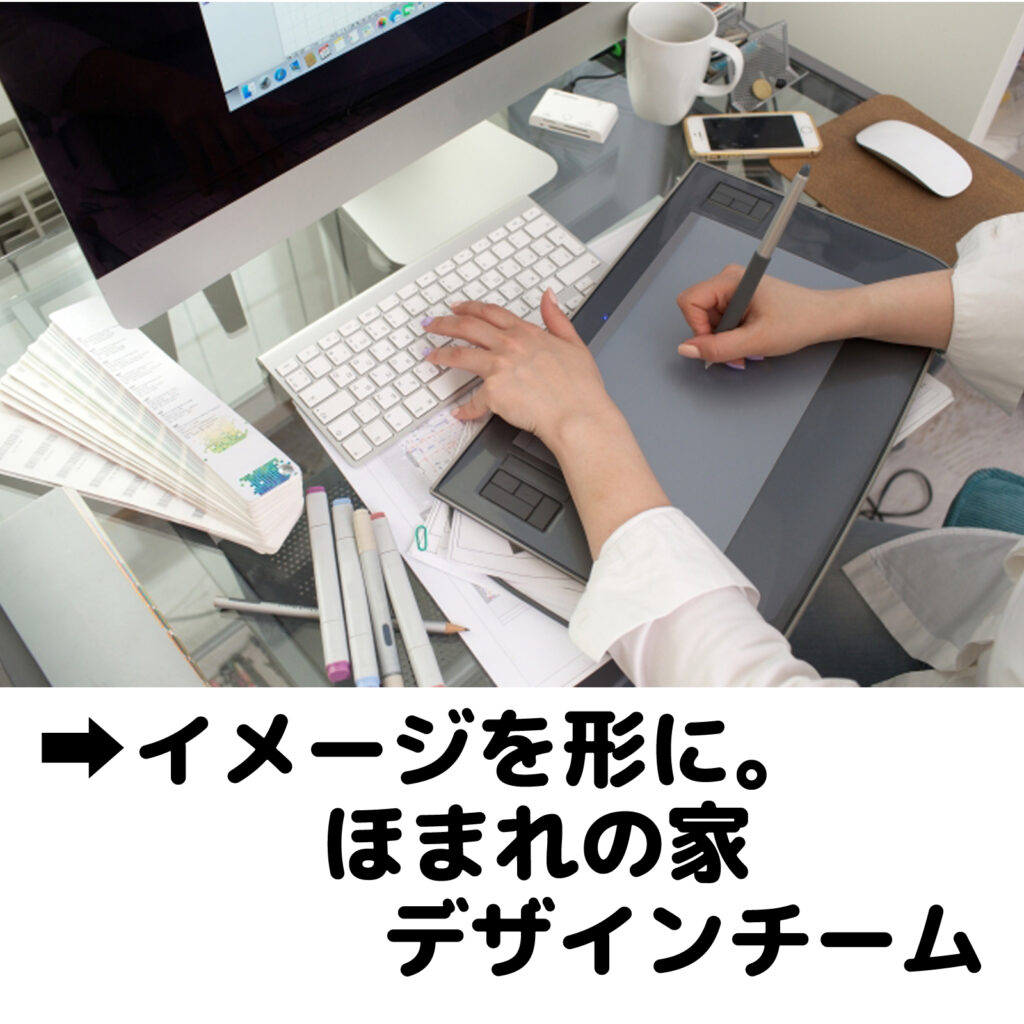
Webチームでは、クライアントから仕事の依頼がきて、デザインや、クライアント会社の社風などをミーティングで話し合い、それから作業に入ります。
複数で行う作業なので、細かなミーティングが大切です。
その後、各コンテンツを作る人、フォトショップでロゴなどを作る人に分かれて
ミーティングや作業進捗などを確認しあいながら作業を行います。
ホームページ作成
数カ月前、「自社のHPの作成をしよう!」
というわけで、ほまれの家横浜のホームページを作りました。
この時、Webチームでは、すでに2社ほどのホームページを作っており
wordpressにもなれてきていました。
が、
wordpressはテーマによって、使い勝手が違うので、そのテーマ選びで1日かかってしまうこともあります。
その他、色も数十種類用意し、それを文字色、背景色に入れたりと、
経験も大事ですが、お客様に書いていただく、「ヒアリングシート」をもとに、お客様の会社の社員になったつもりで、会社の社風や理念なども考慮して、色やデザインを決めていく「相手の身になった気持ち」が大事なのかなって思います。
今後もお客様の身になってホームページを作成していく、という初心を忘れずにWebチームは進んで行こうと思っています。
合わせて読みたい記事
※このブログは、神奈川県横浜市にある就労継続支援A型事業所「ほまれの家横浜」のセガが執筆しました。